Building Up

My journey in Mindvalley is definitely an interesting one. When I first joined the company, I’ve been working on CustomerHugs — which is a web service for users to collect reviews and testimonials from Facebook users.
Unfortunately it is a service that didn’t caught on and was now being in hibernation mode and isn’t actively being supported at the moment1. So in October last year, I was being assigned to my second solo project.
The Second Act
The original idea is to come up with a supplementary API service that complements with UrbanAirship‘s in-app purchase service — to be more specific about it, I’m assigned to come up with an API service that would provide just enough tools to create a more flexible in-app purchase store front for mobile apps, while …
Continue Reading (793 words, 4 minute read)Hooking Bitbucket Up With Jenkins
Previously I’ve blogged about automating Hyde deployment with Jenkins and I’m prety much hooked with the idea of doing automated deployment and continuous integration in the future.
Now as much as I loved Github, Bitbucket is where I store all my private repository at — after all, you can’t beat the notion that it allows you to have private repositories even with free accounts :). So, with my blog stuff hosted at Github and my other stuff hosted with Bitbucket, some configuration changes are needed.
After reading the documentation and some trial and error, here’s how you would hook up with an secured instance of Jenkins:
Setting up a secured Jenkins instance
- To setup up a secured instance, click on “Manage Jenkins” and then “Configure System”
- Under “Access Control > Security Realm”, select the …
Developing Hyde Templates - Part 1

Let’s see… it’s been close to three weeks I’ve migrated this blog from Wordpress to Hyde. And ever since then I have been constantly fixing bugs in my template.
Let’s run down the commit history and show you some of the lessons that I’ve learned along the way :).
[Note: I’ll be referencing my own template]
Multiple Layouts with Template Inheritance
For my site, I needed two different layouts that shares the same base design: a two-column layout for my blog and full page layout for other static pages.
This is easily achieved by using template inheritance using the extends feature. In my current template, you can refer to the following three files:
- layout/base.j2 — The overall site design, acts as base template
- layout/blog.j2 — (child template) The …
Workflow And Tools To Maintain a Hyde Blog (featuring Jenkins)
Having switched my blog from Wordpress to Hyde, my blogging workflow now looks something like this:
- Write the blog post in Markdown format
- Run it through a Markdown previewer to make sure it’s formatted the way I intended
- Attach the metadata to the finished post
- Create the appropriate directory structures if it doesn’t exists (I’m now organizing the post with each month having their own directories, like
/blog/2012/01/) and copy the file into that particular folder - Push it to Github to backup my work
- Run it through
hyde gento have the site generated - Once the site is generated, rsync the directory into the server
Now, writing a blog post is already a laborious process in by itself and having to go through the menial and boring workflow like this …
Continue Reading (941 words, 4 minute read)Recovering From A Long Outage

The whole ordeal started a month ago when my server decided to have temper tantrums and PHP and Nginx just mysteriously decided not to talk to each other again. And with that my Wordpress blogs are taken down with it.
Ouch.
Stress levels rising at an inopportune time when my workload was at an all time high. And it was additional salt rubbed on the injury as I was still scrambling to salvage deleted data from the only backup drive that I have. I totally don’t want to get into specifics, it’d probably stress you out as well.
Then again, I’ve had enough dealing with PHP so that makes the perfect time to migrate my blog away from Wordpress to Hyde - a static site generator. Yes, you read me correctly, it generates …
Continue Reading (474 words, 2 minute read)Fear.Less Magazine – May 2011 Issue on EPUB and Kindle
For the longest time, I’m curious of how e-books are created – and wondered how much effort does it take to create one.
So to satisfy my curiosity, I took the latest issue of Fear.Less magazine and worked on it, since I hate reading PDFs from Kindle (it’s a totally horrible experience). Since Calibre did a horrible job in converting it (due to the complex layout), I used the output from Calibre and worked everything by hand. And here’s the end results!
Download the magazine for:
On creating the e-book
For starters, EPUB is indeed a glorified zip file with HTML, CSS, images and some metadata files. And since it’s HTML, it’s all about learning the quirks and …
Continue Reading (351 words, 2 minute read)Restyling Yahoo! Mail Beta


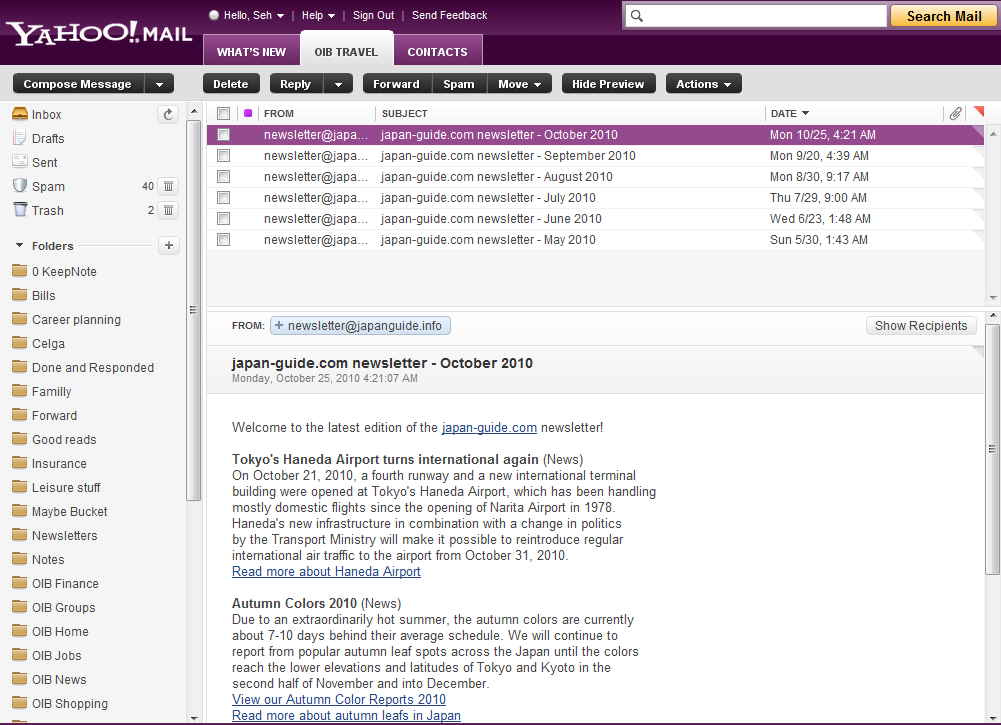
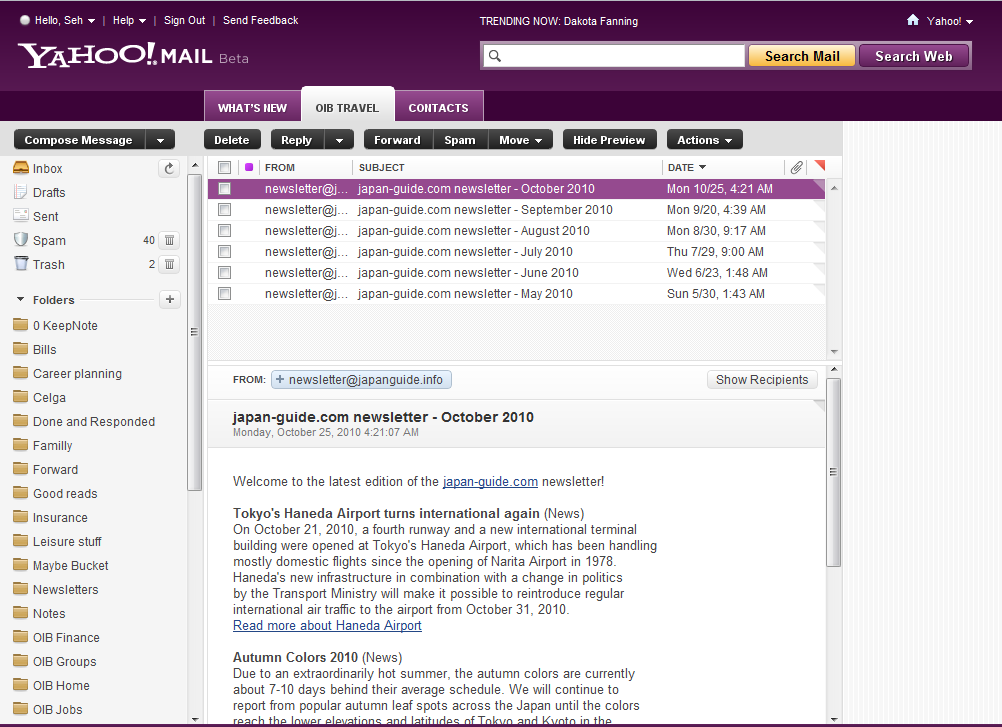
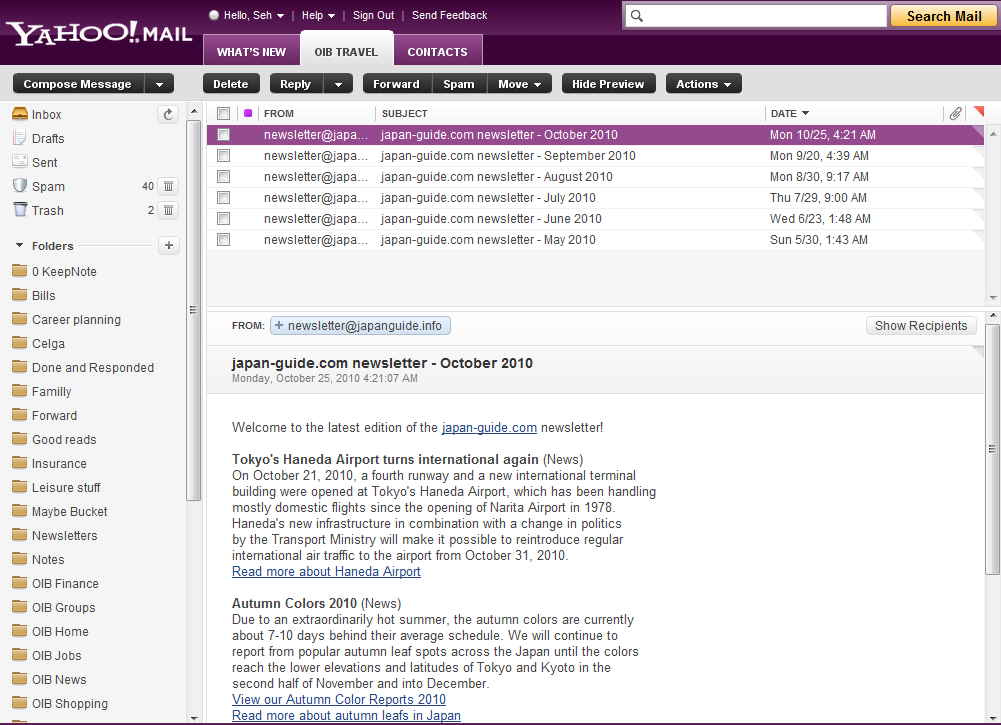
Yahoo! Mail just launched a beta for their latest user interface, which looks like the screenshot above. I have to say that I kind of liked the new skin but the heading just looks awful in my opinion: it’s too large, too loud and, honestly, pretty useless. With such a loud purple and a lot of whitespace, they are a complete distraction and annoyance when I’m reading emails.
So I took matters in my own hands and made some restyling tweaks to really make the heading compact, and the result were way better than what Yahoo does (in my own biased opinion :-)):

I took away the Beta badge, latest trending topic, the button to Yahoo’s homepage and the Search Web button as they didn’t really serve any utility to me and …
Continue Reading (178 words, 1 minute read)Duplo Programming

Five years ago, I just stepped out from university and immediately transitioned into my first job. It was a time when I’m brimming with youth and confidence to a point close to being boastful (and I wasn’t arrogant at that time). It’s a time full of dreams and unfounded ambition, which I would gladly tell friends that one day I’m going to write a great application which people would use. Even better, I’ll write a framework or a content management system that people could reuse and implement.
Five years later, my accomplishments: nothing. Zip, nada, zero. Talk about not being able to live up to my own expectations.
Despite programmer’s tendency to be optimistic and believes that all problems could be solved using a computer, there are lots of …
Continue Reading (479 words, 2 minute read)CakePHP 1.2 Documentation in PDF
Just recently looked into CakePHP as well, as I find it to be one of the easier to use MVC frameworks for PHP and that the manual is really well written.
And, as usual, I do prefer to have offline documentation so I don’t have to find myself paralysed when I’m developing on a computer without an Internet connection (which is also a good way to cut off distractions :-)). Luckily, CakePHP does offer such a means by giving an option to view the whole manual in one page.
One gripe though: printing the page itself sucks: The text so small it’s kind of unreadable and I couldn’t tell the headings apart from the text. It’s really annoying when I wanted a few printed pages so that I’d refer to …
Continue Reading (230 words, 1 minute read)Django Documentation and Misadventures
Currently am learning [Django][django], which is a popular web framework in Python. And whichever framework I chose to learn, I greatly preferred having my documentation offline as I didn’t really find myself constantly offline (it helps to concentrate on my work, actually). In the case of Django, the documentation was provided in ReST text format (refer to the [FAQ entry][djfaq]) and it’s possible to generate a PDF version out of it.
… Well, until the fact that I found out that there’s no explicit mention on what to get to generate it.
Cutting a long story short (I’ll save the grueling details to myself), now you’d two options:
- [Download the PDF version here (Aug 1, 2009)][djpdf], which I generated from the recent Django 1.1 package
- Do it …
